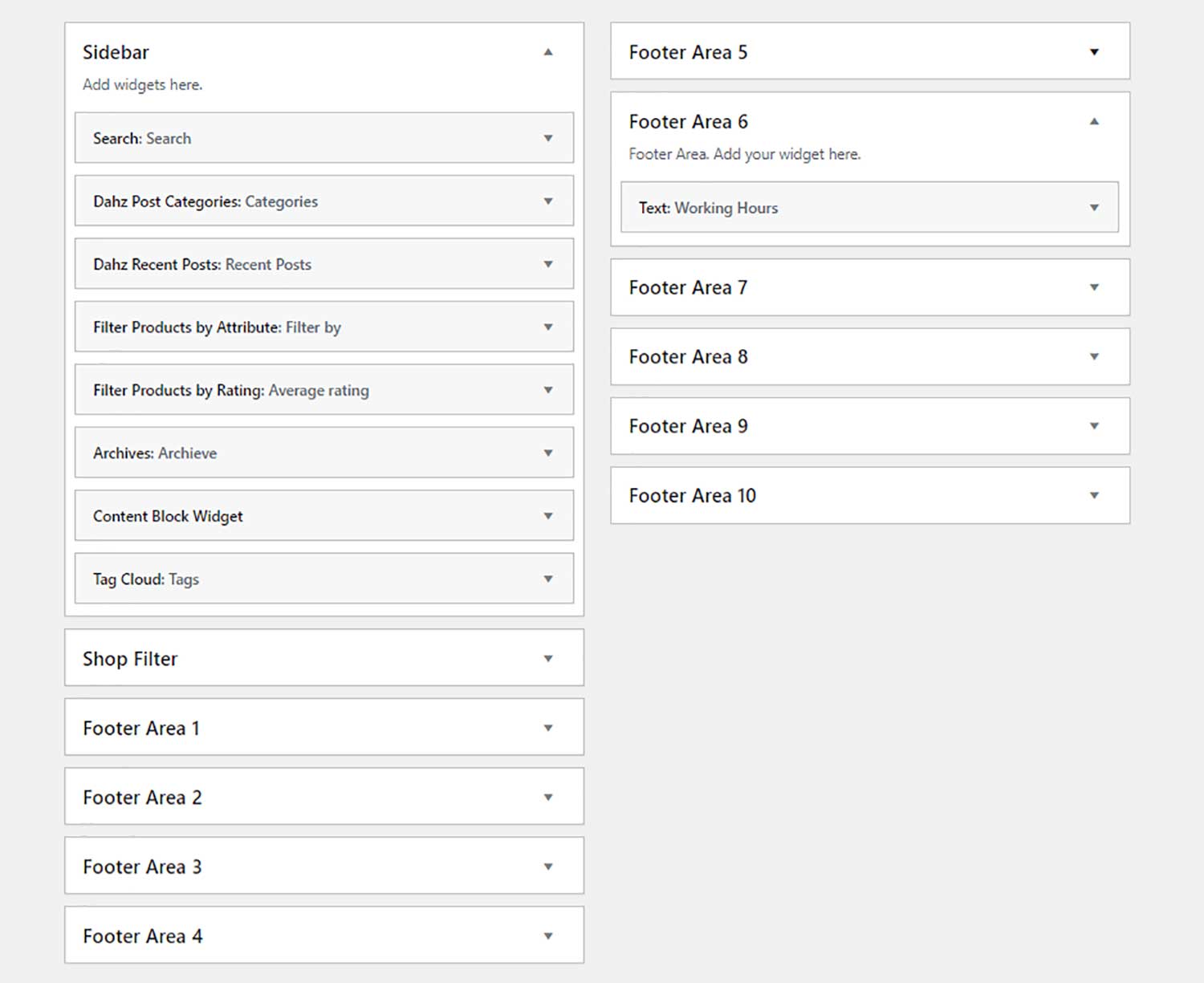
There are 5 default widget areas you can activate to add your own content and functionality within Appearance > Widgets.
- Sidebar – The default sidebar visible on blog and pages with sidebar template.

- Footer Area (1, 2, 3, 4) – Add the content you want to display in the footer. Only visible if widget is added.

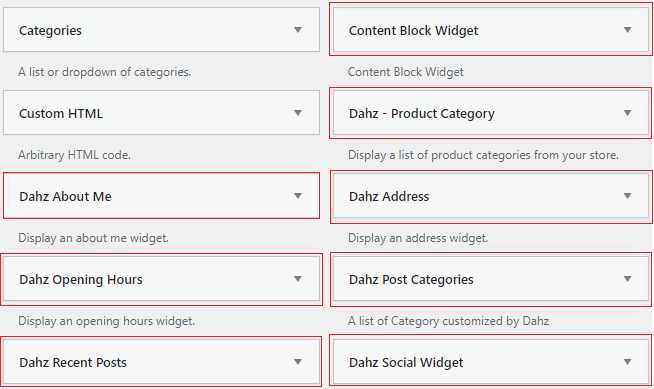
Medika has 8 different custom widgets to choose:
- Content Block Widget
- Dahz About Me
- Dahz Address
- Dahz Post Categories
- Dahz Recent Posts
- Dahz Social Media
- Dahz Opening Hours
- Widget Portfolio