Highlight Box shortcode is useful to create a box with half of the image and half of customized contents using WPBakery Page Builder. For example, You can create a highlight box with content (icon, heading, text, button, etc) explaining all your service types.

To use the shortcode:
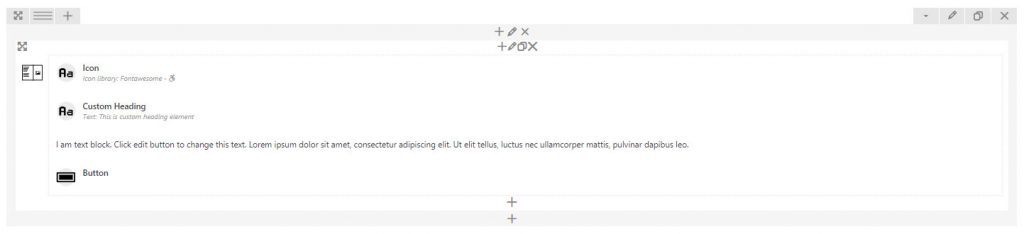
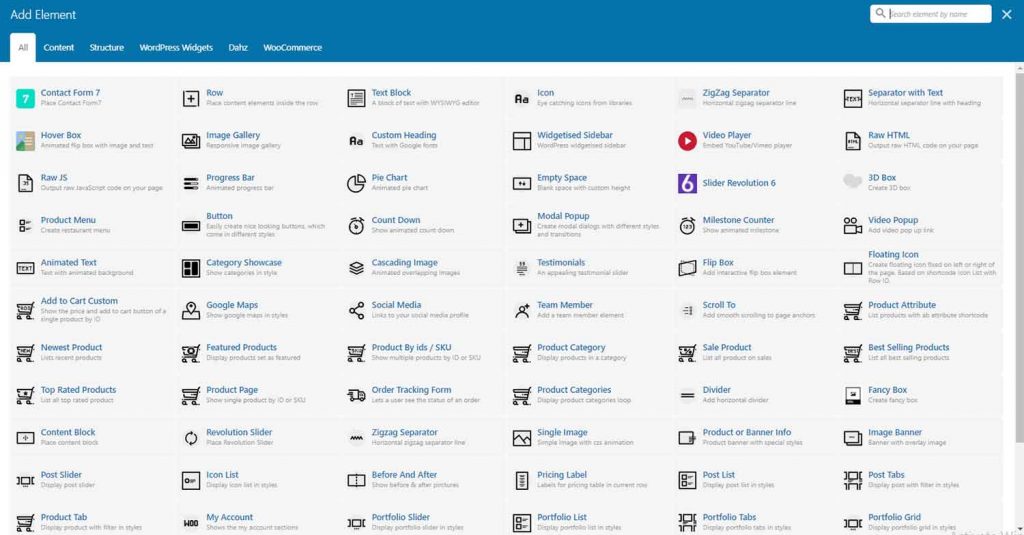
- Choose Highlight Box shortcode from the element list.
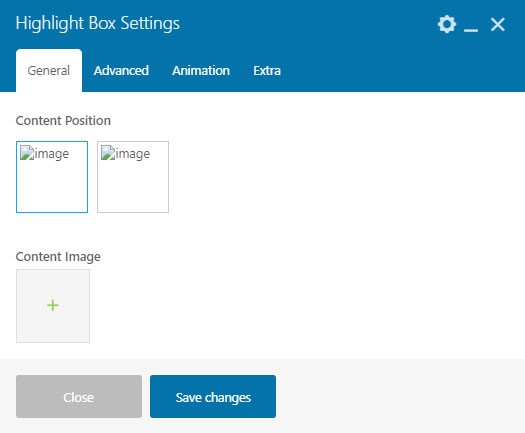
- In the General tab, set your image and content position
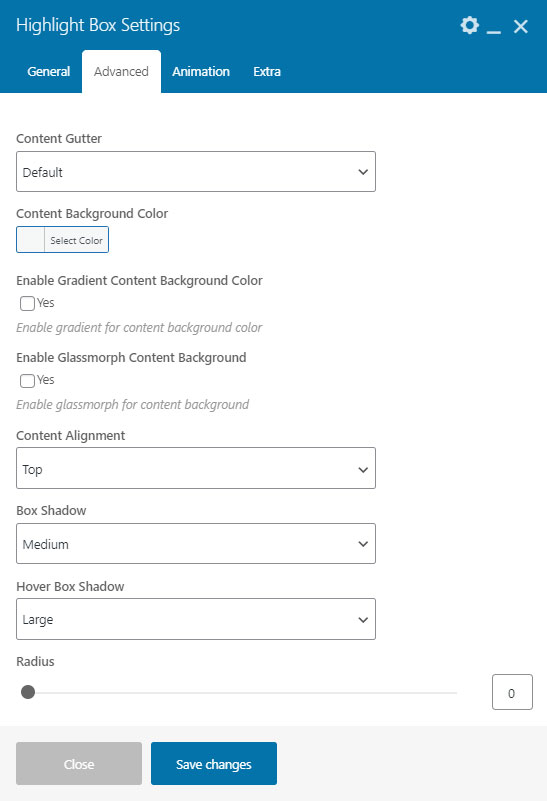
- In the Advanced tab, set your color, shadow, and glassmorphism
- Save changes


Click the (+) button, choose a shortcode to use to input the content, and configure it according to the shortcode setting


Move to another section to input another shortcode or simply clone the section you have created to modify the highlight box content.
