Use Tabs shortcode to add tabbed content on your post or pages.
To create a tab:
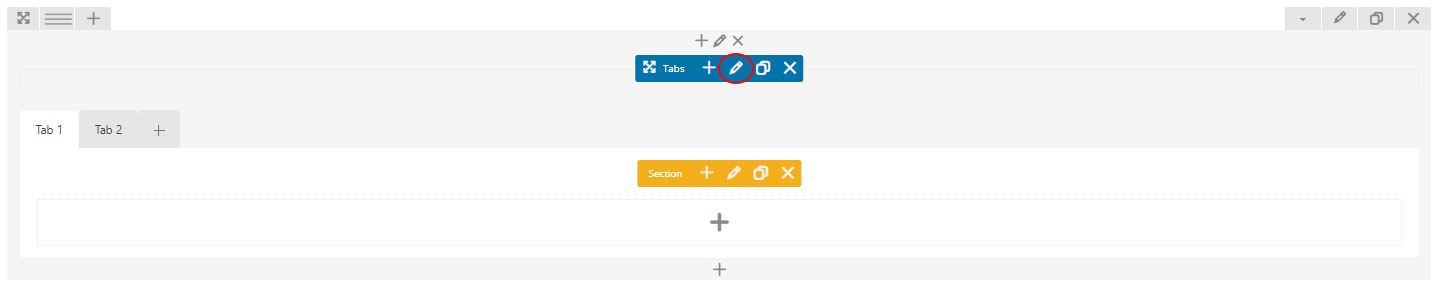
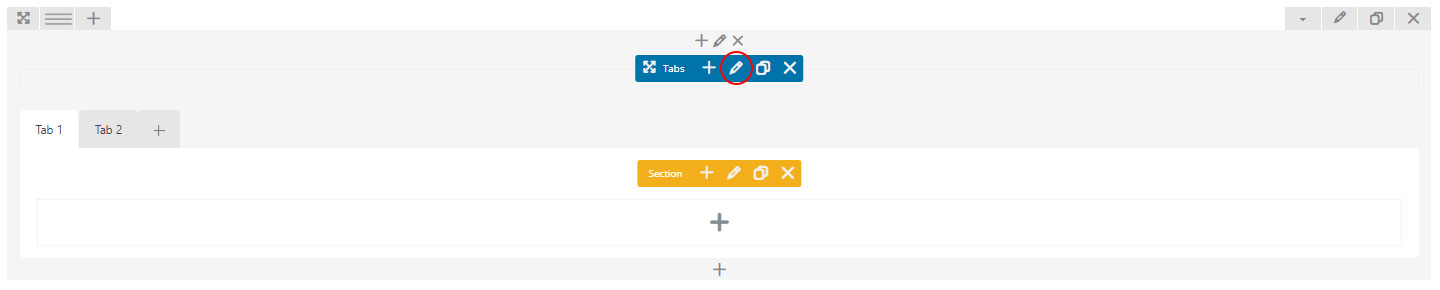
- Click Edit Tabs button (pencil icon in blue toolbar) to configure the tabs

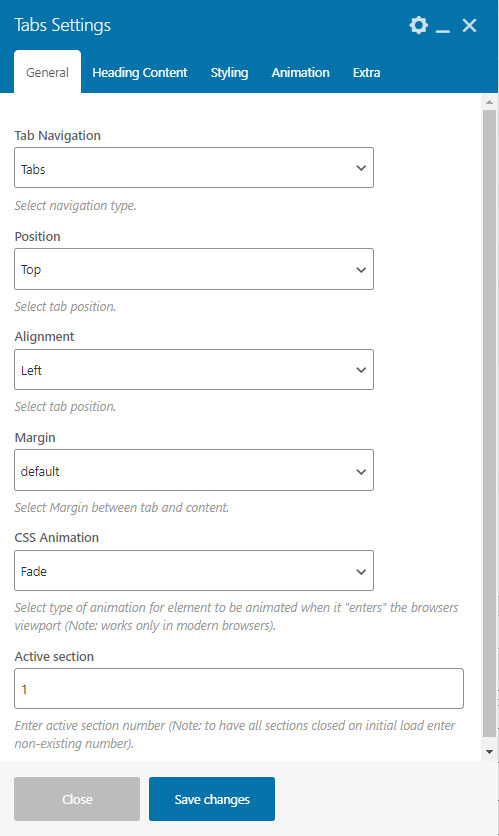
- Select an alignment style
- Input the number of active section
- Check “Stretch Tabs” box to stretch the tabs
- Select a tag element for the tab title
- Set the title size in px
- Select title color
- Select a color for active title
- Select background color
- Select a color for active background
- Save changes

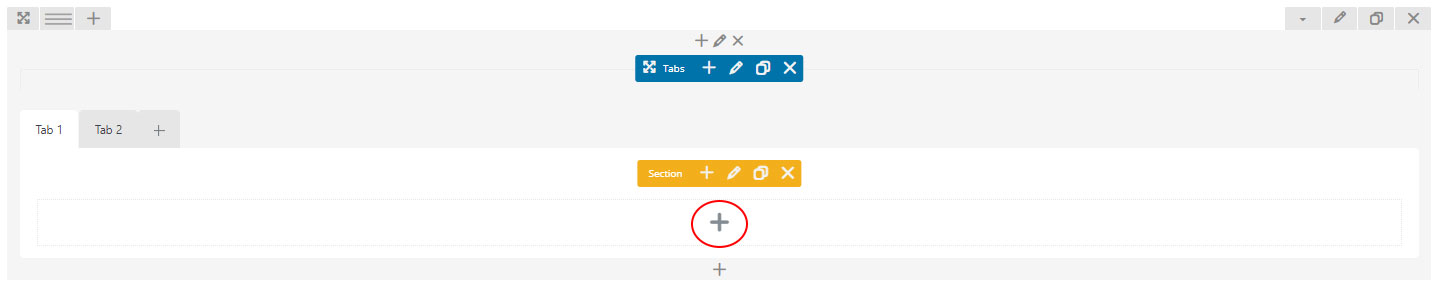
After creating the tab, now you can set up the display for each section with its content.
To configure the display:
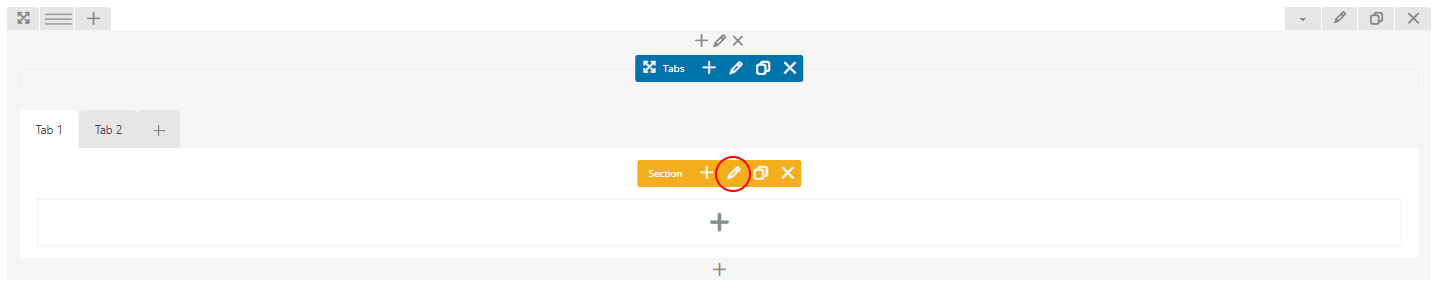
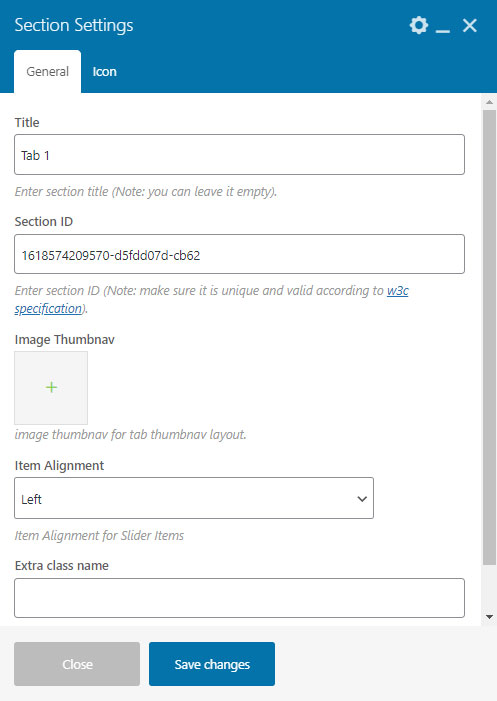
- Click Edit Section button (pencil icon in orange toolbar) to set up the style of the section

- Enter the section title
- Check “Add Icon” box to add icon next to the section title
- Check “Active” box to show the section when the page loads
- Check “Full Size Content” box to display content in fullwidth (without padding)
- Select section background color
- Save changes

To set up the content of the section:
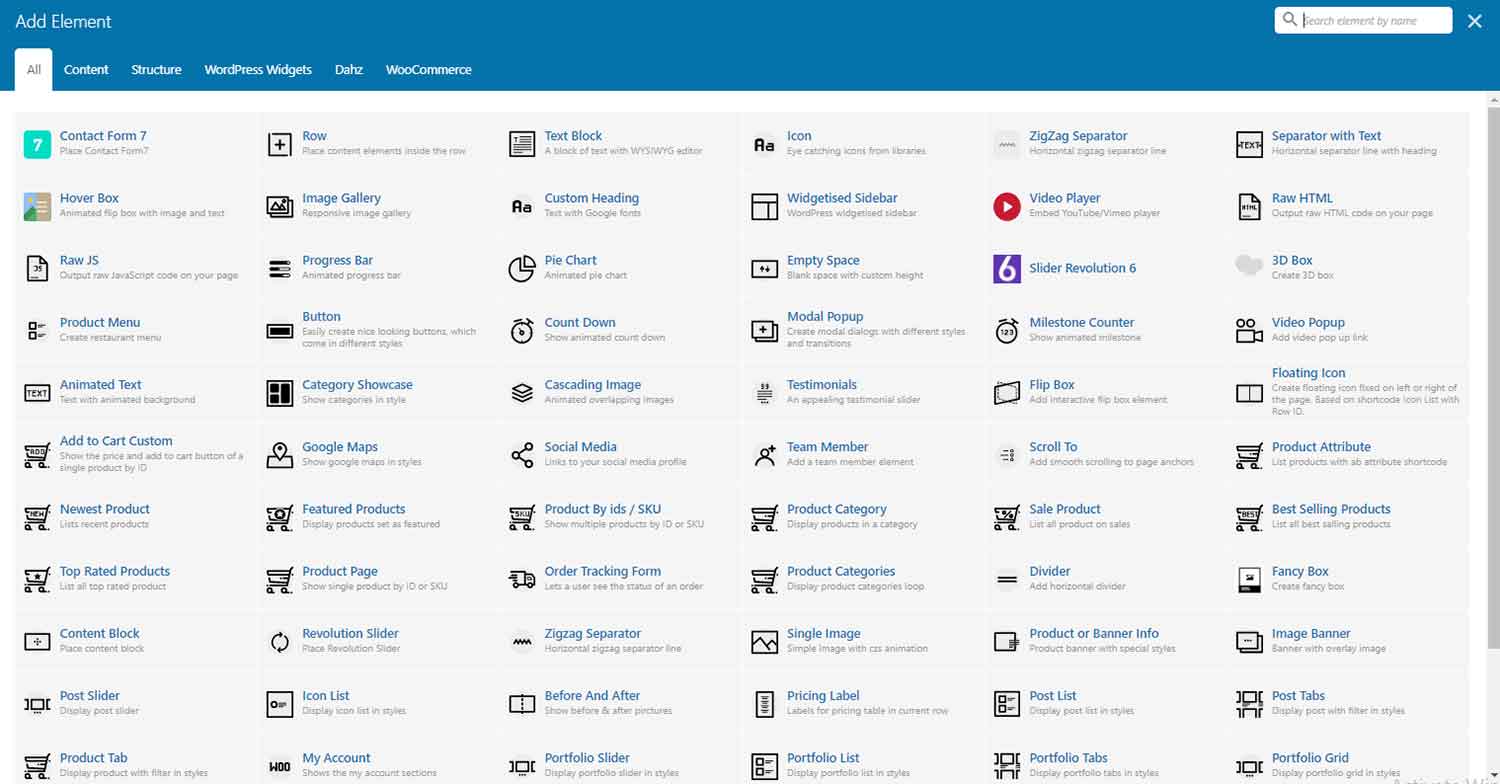
- Click icon “+” to input the content using available shortcodes into the section

- Choose a shortcode to use to input the content and configure it according to the shortcode setting

- Repeat the steps by clicking icon “+” first to add another section