How do I add the “Continue Reading” button to posts in Applique?
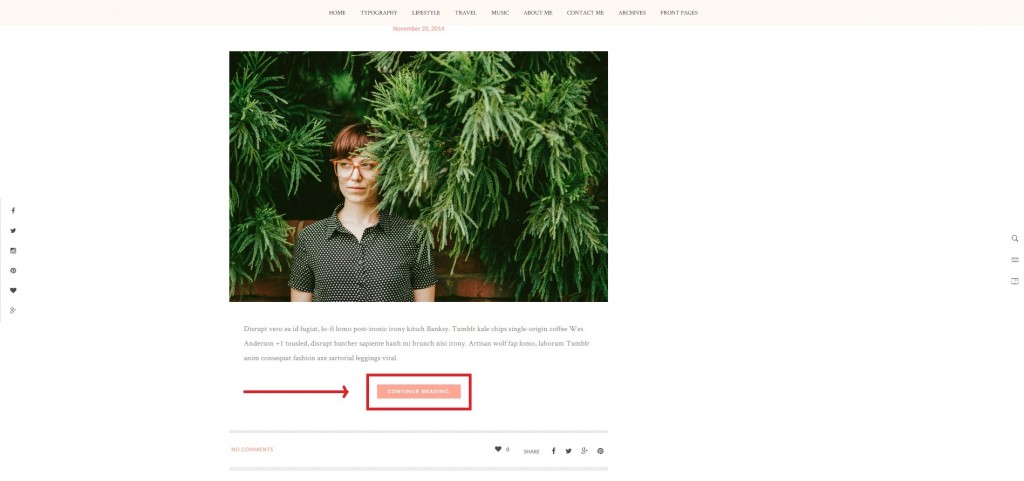
The “Continue Reading” button in Applique gives your site’s visitors a taste of your posts as well as keeps your homepage tidy & more easily navigable instead of every post.
Applique gives you the option of either manually adding the Continue Reading button to each post, or auto-applying the Continue Reading button to all posts with the click of a button.
Please note: By default, the “Continue Reading” button can only added auto-applying to Grid & List layout, and this “Continue Reading” button will automatically appear in all of your posts.
Manually Adding The Continue Reading Tag
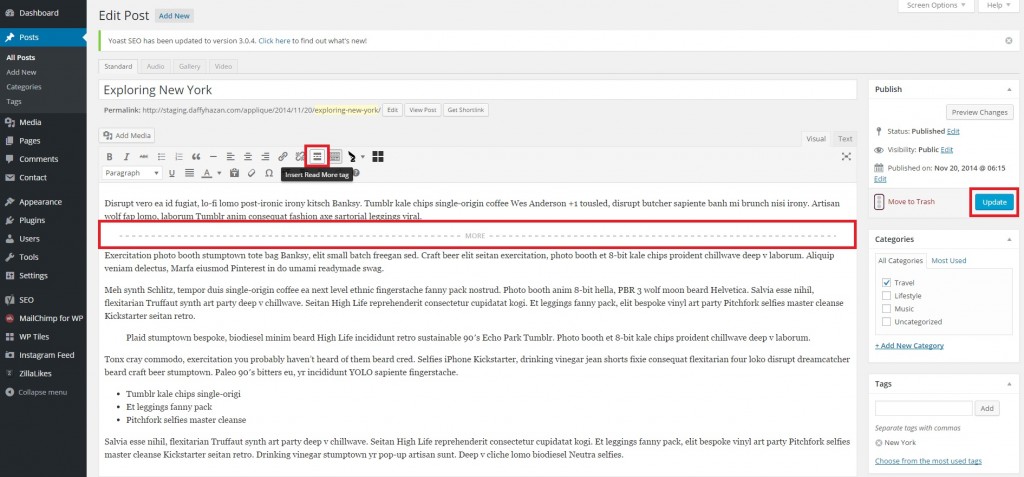
Also known as “Read More” tag, you can add the Continue Reading button to a post within creating/editing a post screen, select the button in your post tools called “Insert Read More Tag”. A horizontal dash line will appear in your post. This is where your “Continue Reading” button or your “Read More” button will appear when your post is displayed on the homepage. Any text you put underneath that horizontal dash line will not appear on your homepage. Be sure to click ‘Publish’ button when you’re finished.
After, make sure go to WordPress Dashboard > Appearance > Customize > General Layout > scroll down find the ‘Post Summary Types’ then check the bubble of ‘Use Read More Tags’.
Auto-Applying The Continue Reading Tag
Another option would be to have the theme automatically apply this Read More tag into all of your posts. This is a great option if your site already has a large number of posts, and this is an ease of simply not worrying about the extra step for all future posts.
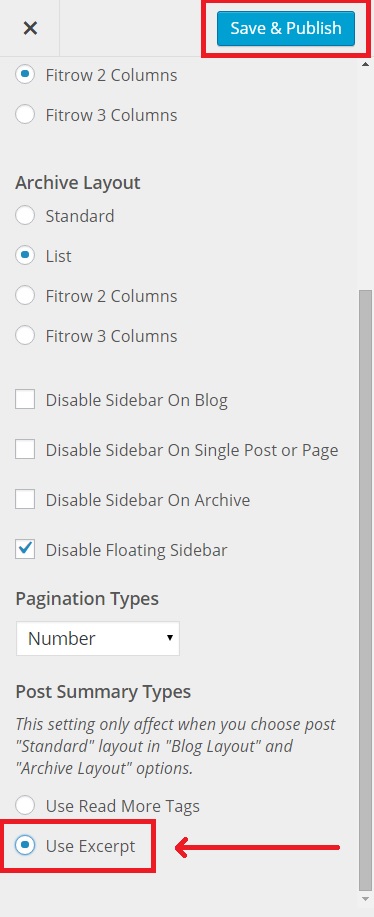
To auto-apply the Read More tag to all of your posts, navigate to WordPress Dashboard > Appearance > Customize > General Layout > choose the “Use Excerpt” option under the “Post Summary Types”. Be sure to click ‘Save & Publish’.