Before we learn about recipe shortcodes, we need to understand first about slug terms that will be used in the shortcode.
Taxonomy Slug
these slug is predefined and cannot be customized. I listed the slugs below so we can just copy-paste it to our recipe shortcode.
——–NOTE TAXONOMY-LIST—–
List of taxonomy slug (taxonomy : taxonomy slug)
Recipe Type : recipe_type
Cuisines : cuisine
Courses : course
Ingredients : ingredient
Skill Levels : skill_level
Calories : calories
——-NOTE——-
Category Slug
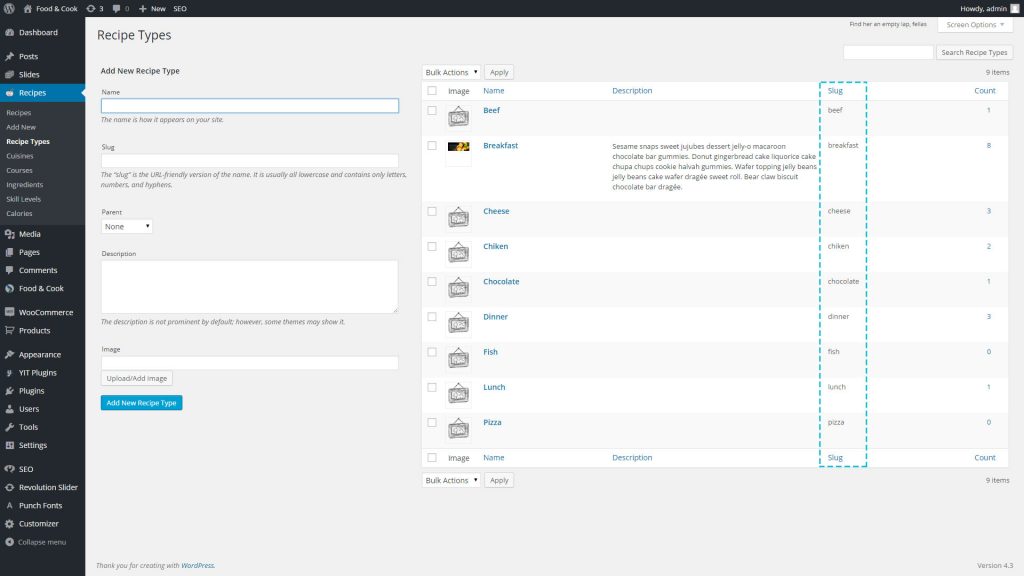
under each taxonomy you can create custom categories to help you manage your recipes, when you create it from the recipe creation page you won’t be able to manually define the slugs, so to see/change the slug you can go to each taxonomy page .
thats all you need to know about slug, now let’s learn about recipe shortcodes:
we have 2 styles of recipe shortcode:
List
[recipe_list post_page=”1/2/3..” taxonomy=”taxonomies name” categories=”category name” orderby=”date/name/comment_count” order=”asc/desc”]
Grid
[recipe_grid ids=”recipe id” post_page=”1/2/3..” taxonomy=”taxonomies name” categories=”category name” orderby=”date/name/comment_count” order=”asc/desc”]
Explanation
ids=the recipe’s ID of your choice, this is useful when you want to show a particular recipe, or multiple recipes from different category
taxonomy= write your recipe taxonomy slug. (must be exact like example above)
categories= write one of your recipe category slug if you want to add a category to the slider
orderby= choose the sort by option using date, name or comment_count . you need to write it exactly like that.
post_page = the number of item post shown in the slider
order=choose the sorting to be descending (write desc) or ascending (asc)
Examples
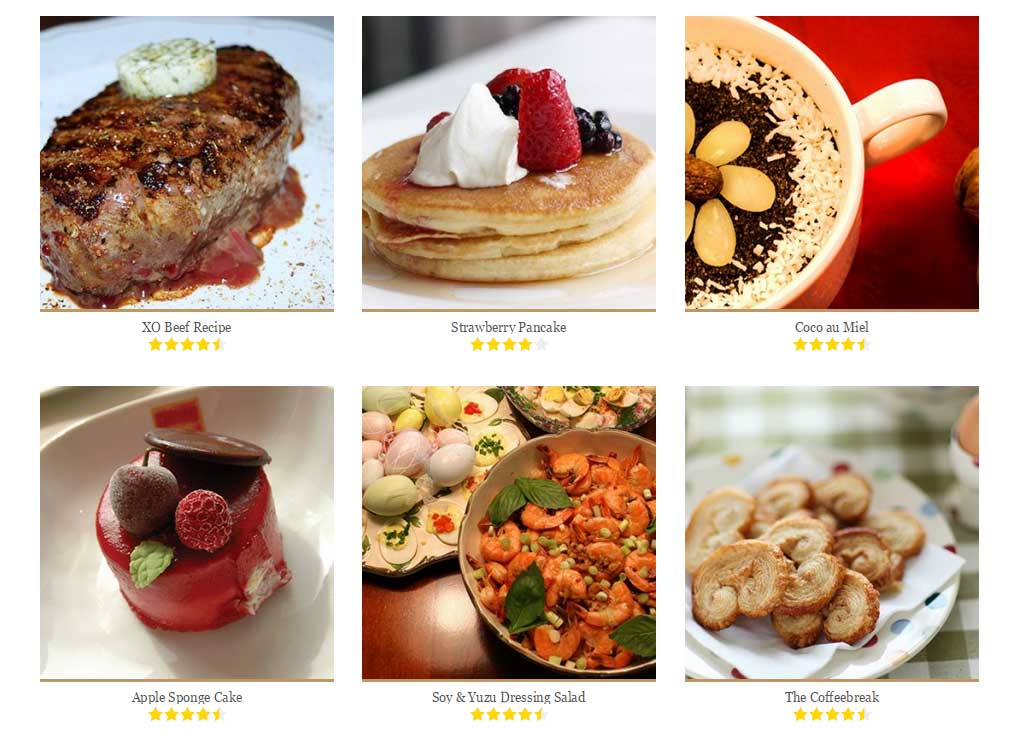
Recipe Grid shortcode used to display 3 latest recipes from breakfast category (breakfast is under recipe types taxonomy in our demo)
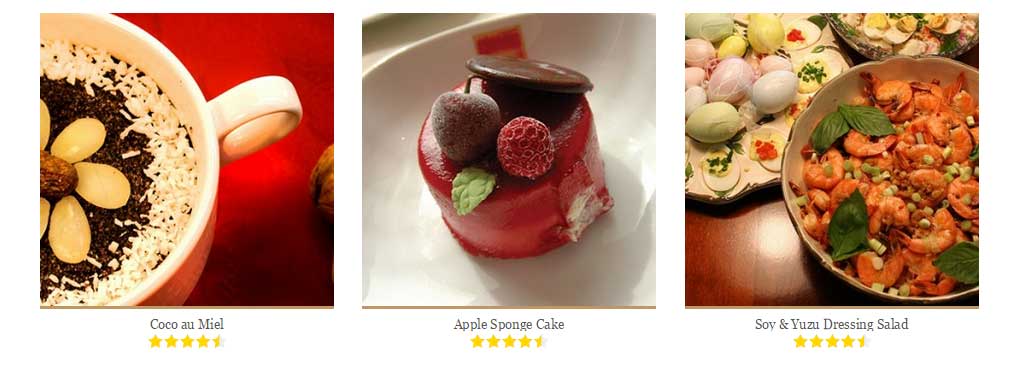
frontend:

To show more than one category from a taxonomy you can simply use multiple category slug like this:
the case is different when you want to display recipes from different taxonomy. the only way to do this is by using the recipe id
by using ID you can safely delete the post page, taxonomy and categories selector from the shortcode.
TIPS
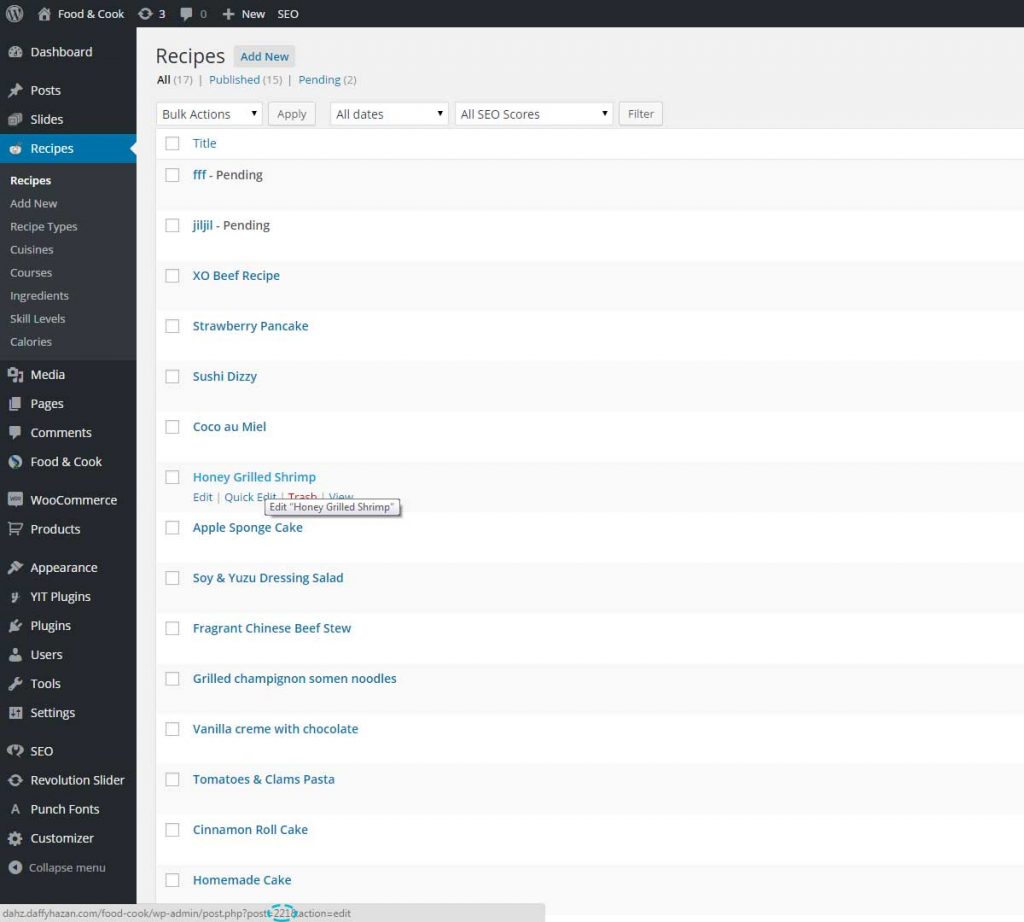
How To See Recipe ID
you need to go to Recipes from your admin panel, and hover the recipe you want to include. below image illustrate how we got the ID 221 for above shortcode.
Add Recipe Slider
Shortcode
[recipe_slider version=”1/2” per_page=”7” taxonomy=”choose-taxonomy” categories=”choose-category” orderby=”date/name/comment_count” order=”asc/desc“]
Explanation
recipe_slider version = write either 1 or 2 here. we have 2 styles for slider, choose which one that you like.
taxonomy= write your recipe taxonomy slug. (must be exact like example above)
categories= write one of your recipe category slug if you want to add a category to the slider
orderby= choose the sort by option using date, name or comment_count . you need to write it exactly like that.
per_page = the number of item post shown in the slider
order=choose the sorting to be descending (write desc) or ascending (asc)
Example
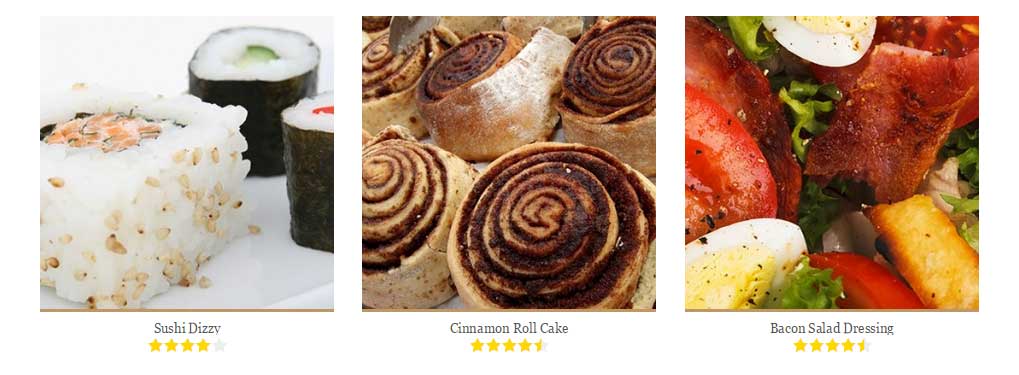
The default usage of shortcode is like this, you fill each selector appropriately :
[recipe_slider version="2" per_page="3" taxonomy="recipe_type" categories="breakfast" orderby="date" order="desc"]
to show multiple recipes from different categories you can add more slug in the shortcode
[recipe_slider version="1" per_page="3" taxonomy="recipe_type" categories="beef, chocolate, lunch" orderby="date" order="desc"]
if you want to show recipes from all your taxonomy you can use
[recipe_slider version="1" per_page="3" orderby="date" order="desc"]