Use Modal Popup shortcode to display additional content on site page with pop-up. This way you don’t have to worry if the space on the page isn’t enough to display your additional content.
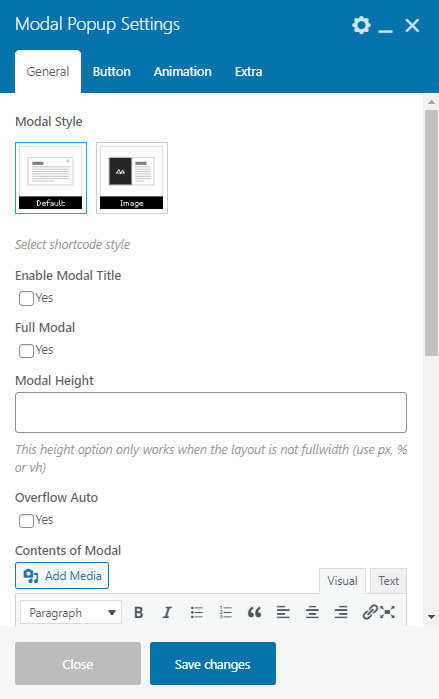
General Settings
- Select a modal style
- Check “Enable Modal Title” to display heading then input the modal title
- Select a color for modal heading background
- Select a color for modal heading text
- Select a color for the border
- Set the modal size
- Select a color for content background
- Check “Full Modal” box to display the content in fullwidth mode (without padding)
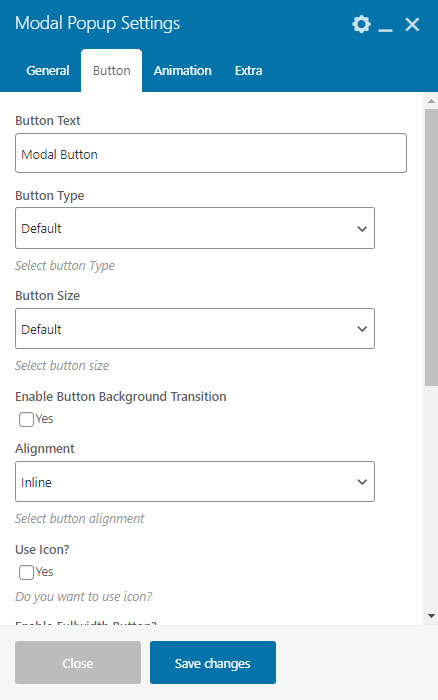
Button Options
- Enter the label of the button
- Select a style to display the button
- Set the default color for the button and its label along with the color when button/label on hover
- Adjust the button size in px
- Adjust the border radius in px
- Check “Use Icon” box to add icon next to the button label
- Check “Enable Fullwidth” box to display fullwidth button
Modal Content
In this General tab you can enter the content in the WYSIWYG editor. Click Save Changes after everything is set up.