Slider shortcode is useful to create a slider that contains customized contents using WPBakery Page Builder. For example, you can create a slider which consists of multiple flipboxes explaining all your service types.

To use the shortcode:
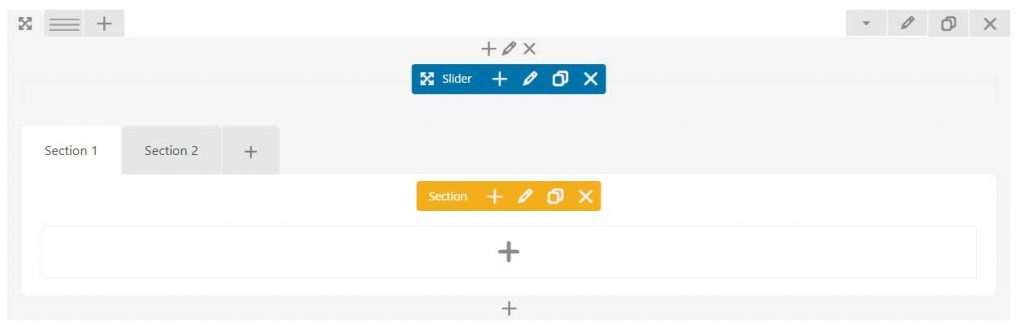
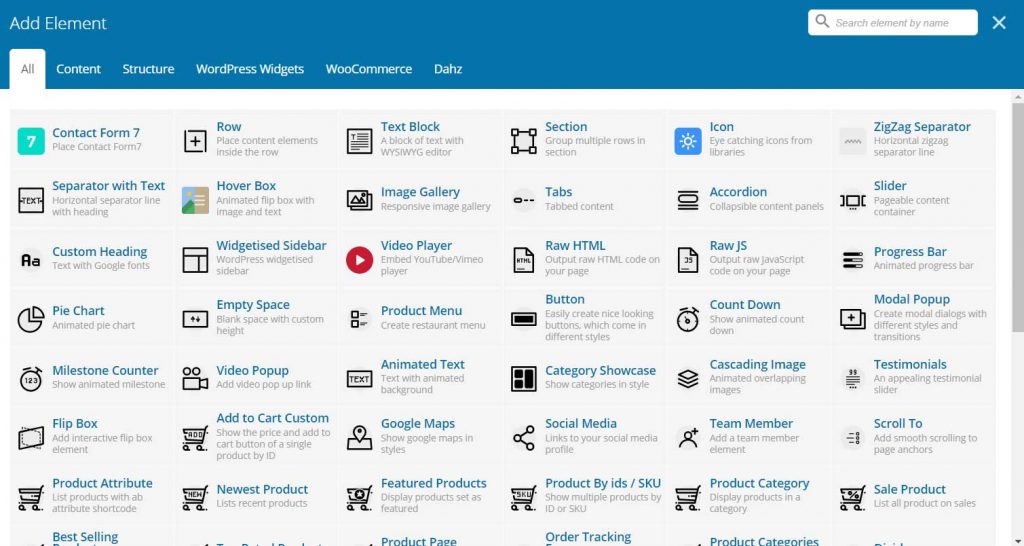
- Choose Slider shortcode from the element list.
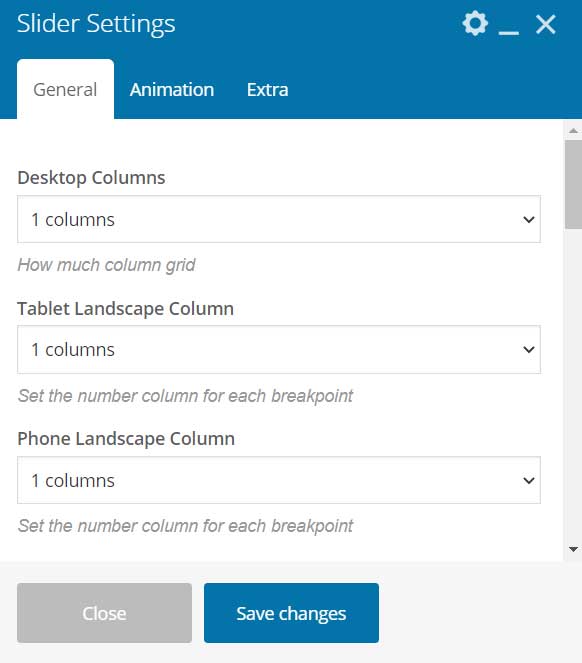
- If needed, click the slider settings to set the number of column displayed in one slide for each device.


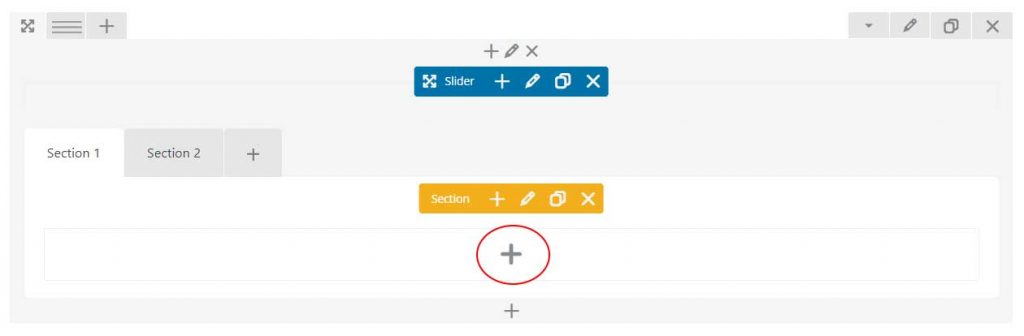
3. Click the + button of the section or in the row to input a shortcode for the first content.

4. Move to other section to input another shortcode or you can simply clone the section you have created to make minor modification of the slider content.