Labomba use Visual Composer to help you customizing your pages so that you’ll be able to create complex layouts within minutes!
In Visual composer you will find lots of options such as adding elements and rows. While explaining the elements and functions of Visual Composer, we exclude some of the obvious elements that are user-friendly enough without further explanations.
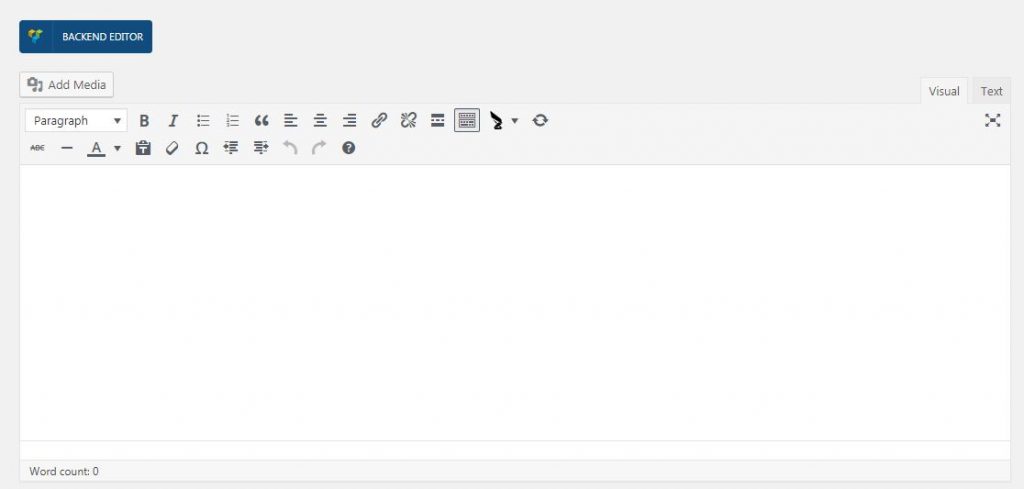
Classic Editor
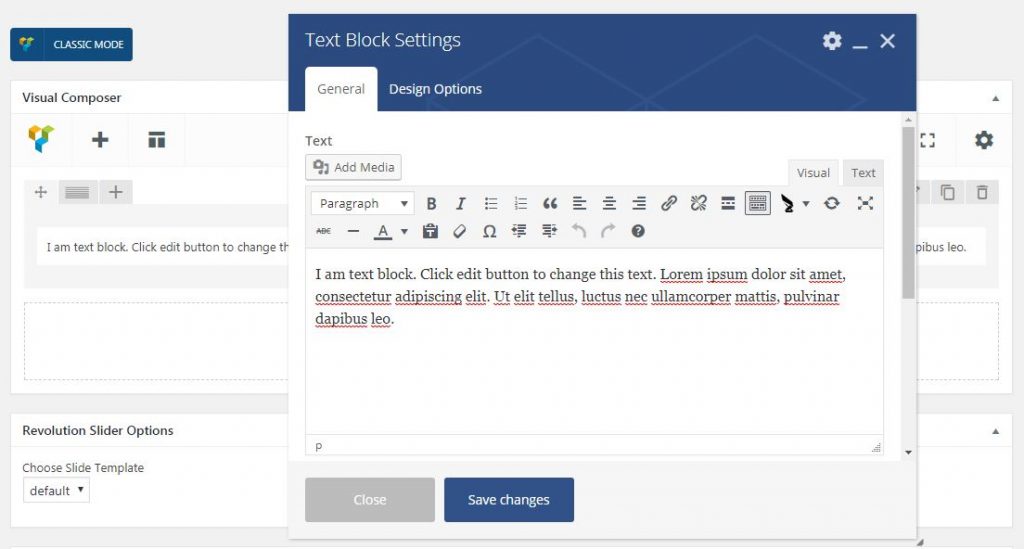
We have an upgraded WordPress editor for you who prefer to stay in the classic way. We also add lots of shortcodes in the editor to make your work easier.
You can also see classic editor in several Visual Composer elements. You can use this to add more contents in each element.
Limiting Visual Composer Access
You may not want all site contributors to have unrestricted access for Visual Composer. To manage who can use Visual Computer and/or hiding the Visual Composer menu in a specific post type, you can go to Visual Composer > General Setting > Role Manager tab.
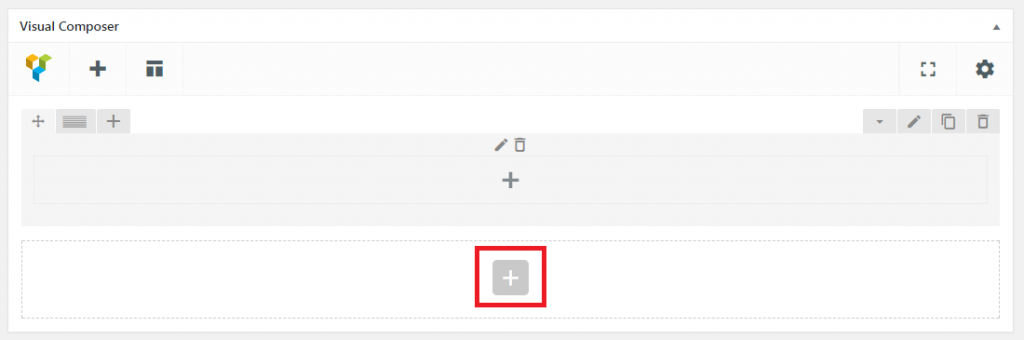
Add Row
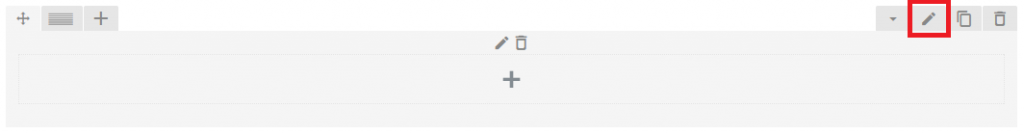
Clicking add row button will provide you a new row column. You will see a big + sign in the middle of your new row. This is where you will add contents and elements of your page. There’s also a column layout button to choose how you’d want your contents/elements distributed in that row.
You can also change the background of your row, to do this please click the pencil-like button on the top-right of your row.
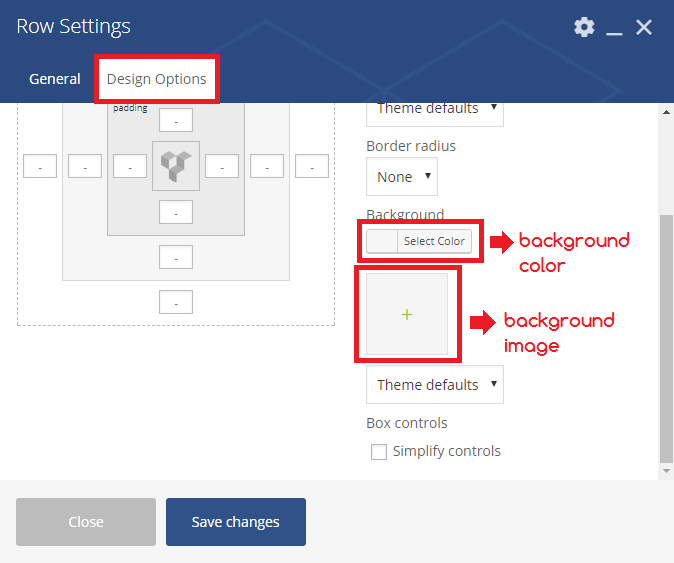
From the Design Options tab, select a color or upload your own images.
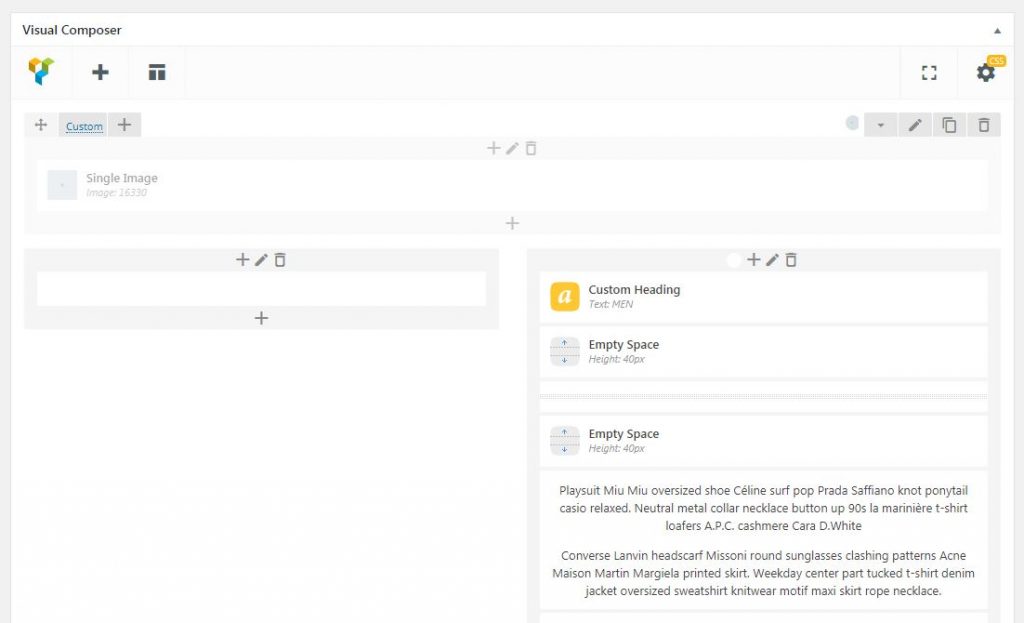
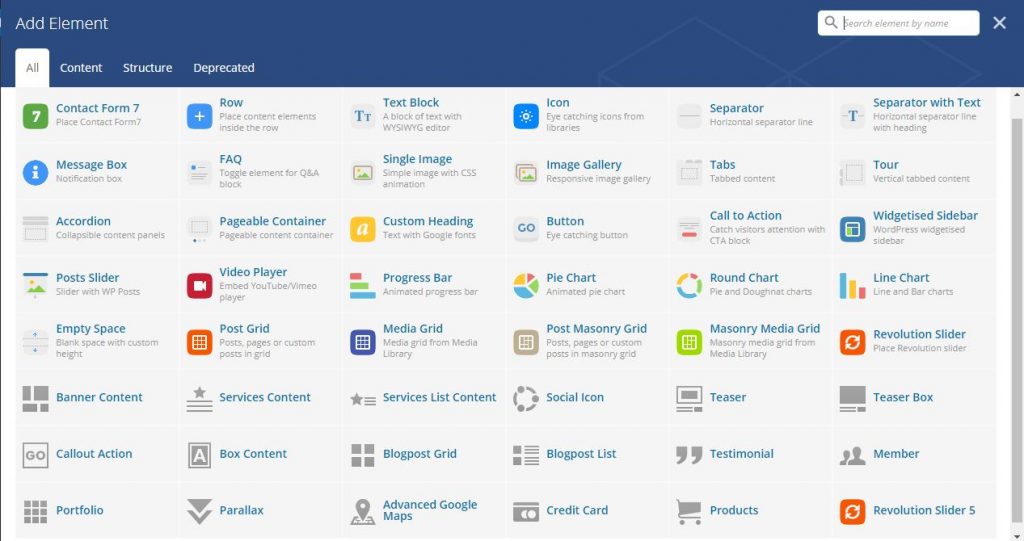
Add Element
Adding elements/contents in your page can be achieved by clicking the [add element] button or the + sign in your row. Clicking it will give you a pop up window where you can choose which elements you‘d want in your site.