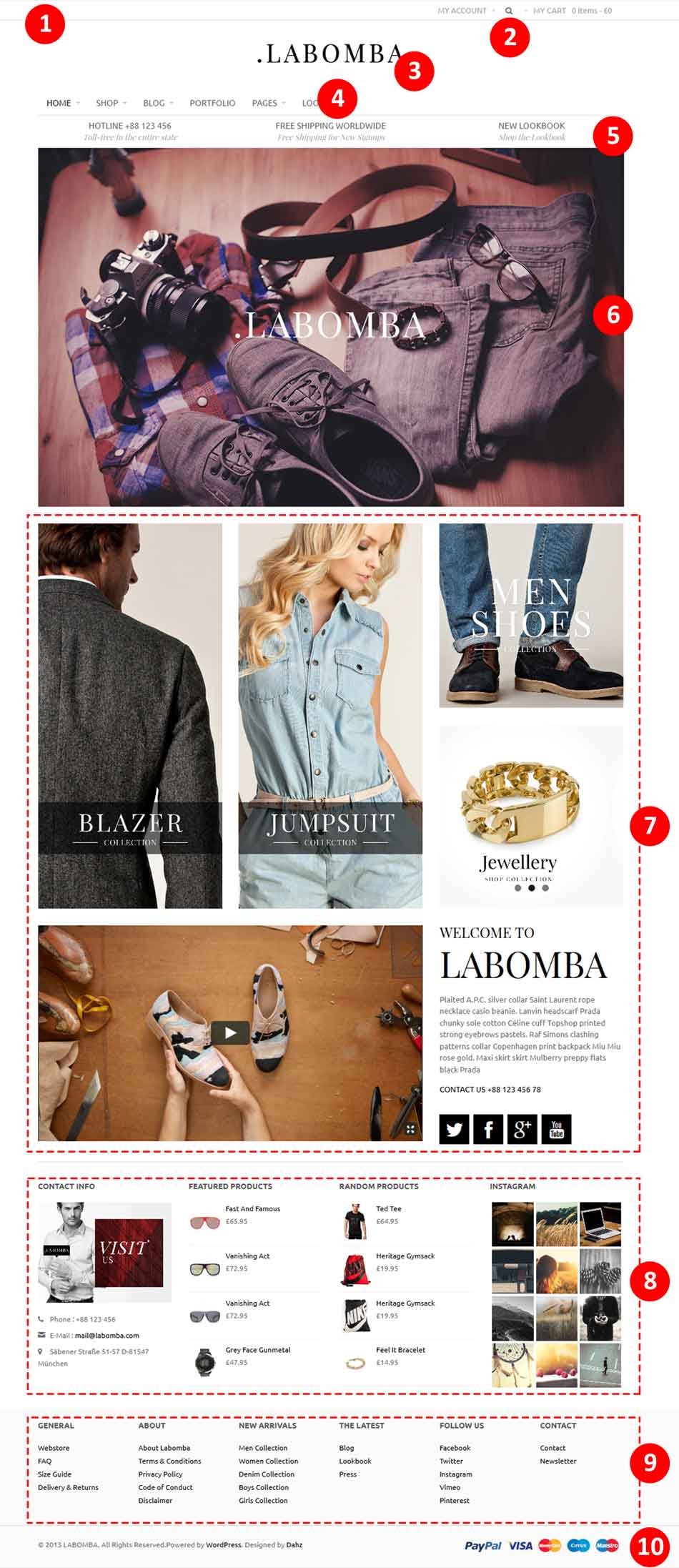
To Help You Customize Your homepage (or any page actually), you can see this picture to know each element of your page layout and where it can be customized.
1. Welcome Text
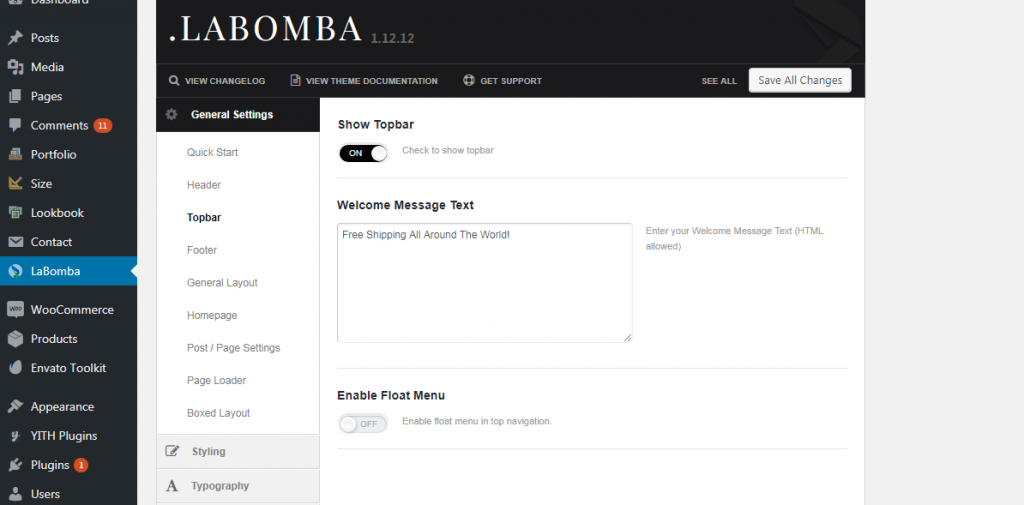
This can be edited in Labomba > General Settings > Topbar > Welcome Message Text, don’t forget that you must enable the top bar.
2. Top Menu
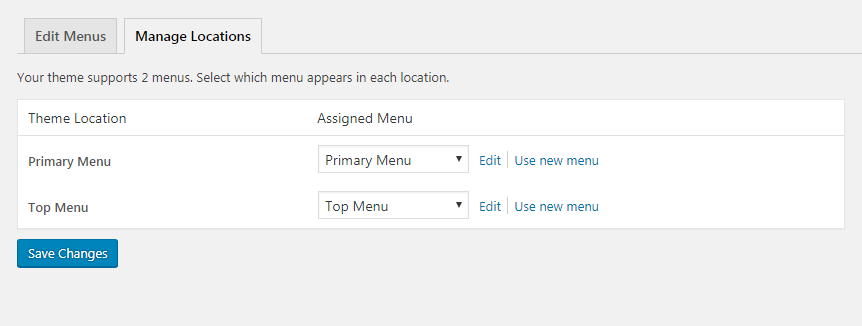
This can be edited in Appearance > Menus > Manage Locations. Then assign your menus to the Top Menu location.
Sticky / Float Header Menu
You can turn on this feature within LaBomba > General Settings > Topbar, then enable float menu.
3. Logo
In Labomba, you can upload 2 types of logo which are the custom logo and mobile logo.
To change logo on your website:
- Navigate to LaBomba > General Settings > Quick Start.
- Click upload button of custom logo

- You can browse your logo from the media library, upload a new one, or insert the URL image.
4. Navigation (Primary Menu)
This can be edited in Appearance > Menus > Manage Locations. Then assign your menus to the Primary Menu location.
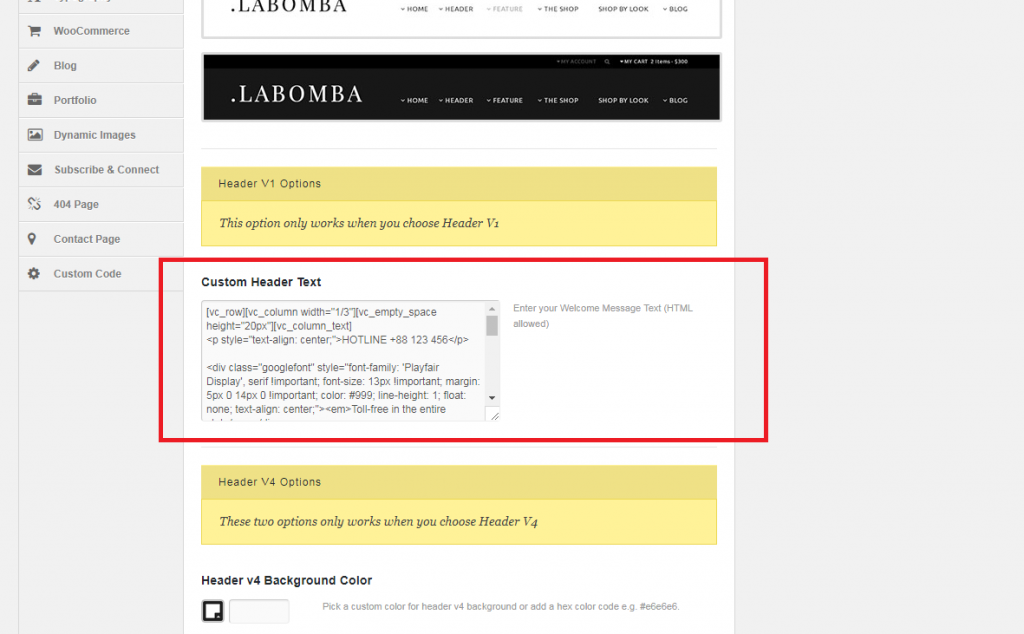
5. Custom Header Text
There’s also space for custome header text which can be edited within LaBomba > General Settings > Header. You can input text or custom HTML in the Custom Header Text box.
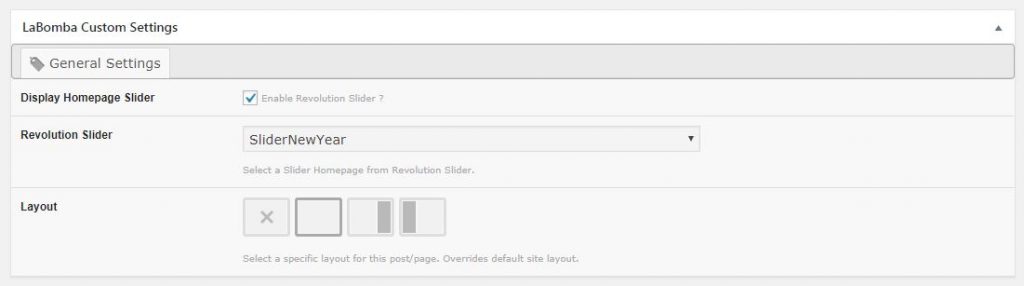
6. Slider
You can insert your revolution slider for your homepage from LaBomba Custom Settings meta box on the page editor.
Click here to read the revolution slider documentation.
7. Main Content
You can create the content using Visual Composer backend editor or classic editor from your page editor.
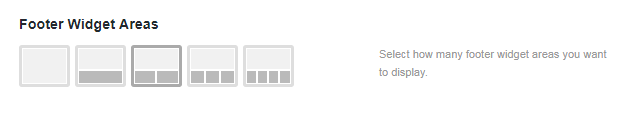
8. Footer
Navigate to LaBomba > General Settings > Footer to set the footer layout of your site. Choose a layout from the footer widget area options, which give you the option from no footer to 4 column areas. You can set up the background colors for footer widget.
You can customize your footer’s widgets from Appearance > Widget.
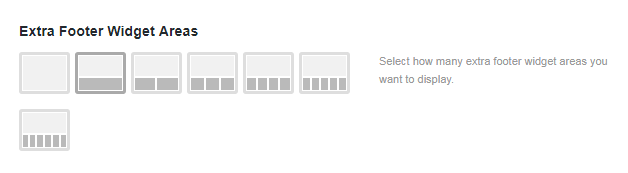
9. Extra Footer
If you need more space, you can enable extra footer widget area. You also can set up the background colors for extra footer widget.
You can customize the extra footer from Appearance > Widget. If you want the same format of extra footer like in the image you can create a menu first in Appearance > Menus and then use’ custom menu’ widget as your extra footer in Appearance > Widget
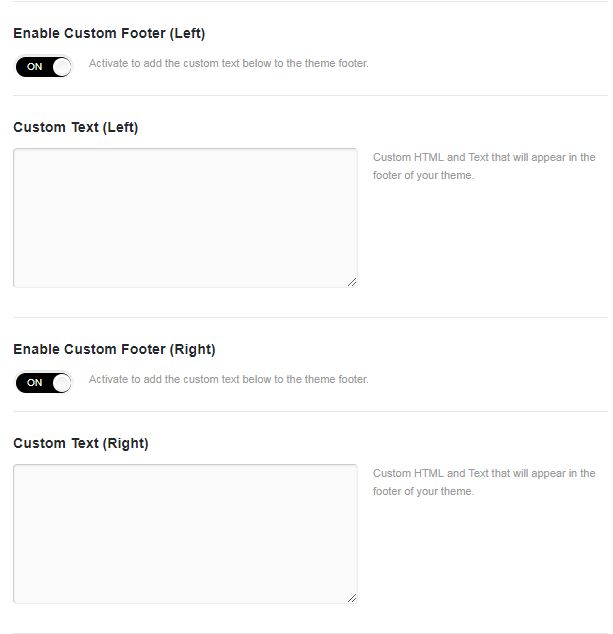
10. Custom Footer Left And Right
There are two areas at the very bottom of the footer which can display text or custom HTML. To edit the content in this area, navigate to LaBomba > General Settings > Footer, then enable custom footer (left) and/or custom footer (right). Box to input the content will appear after enabling the option.